薬サポ(YakuSapo)のページへ、ようこそ。1日1回、パワポを触らないと気が済まない薬サポです。
上司に聞く前にこれを見よう
会社では新人さんがようやく慣れてきた頃で、これからいよいよ本格OJT!パワーポイントやエクセル、ワード(PowerPoint/Excel/Word)を頻繁に使うようになるのだけれども、みんな独自のやり方でバーラバラ。
私が教えるのはいいけど、自分のこだわりを押し付けているような雰囲気になってしまい、なんとも気が重たい。なぜそんなことを思うかというと、私が新人だった頃の上司がそうだったから。根拠がしっかりあれば、話は別だが、「以前からこうやってる」とか、「みんなも同じやり方」とかでは誰も納得はしないだろう。
そんなこんなで、「これだけ守れば綺麗な資料ができちゃう!」みたいなパワポの基礎となる記事があったら便利だな〜って思い、この記事を書いてみました。もし納得してもらえるようでしたら、使ってみて下さい。教える側の人にもお役に立てたら幸いです。
ちなみに、私は会社で資料作りの責任者をやっていたり、何十万円もするパワポ研修とかにも度々参加させて頂いたりと、まだまだ達人には程遠いですが、そこそこ勉強している身の者です。
スポンサーリンク
目次
1.とにかく揃える
これは例外なく絶対に守って下さい
基本中の基本です。当たり前のことじゃん?って、思った方も多いかと思いますが、わかってはいるけど、できない事No. 1ですので、始めに書きました。実際にできない理由の多くは、どのように揃えていいのかわからないからだと思います。そこで、ここでは実際の図を使って説明したいと思います。
一方で、揃えるっていう行為は1番最後にやる事でもあります。 資料の作り始めから意識しておく事は必要だと思いますが、文字数や図形の大きさは途中でよく変わりますので、必ず最後にやりましょう。
では、図説していきます。


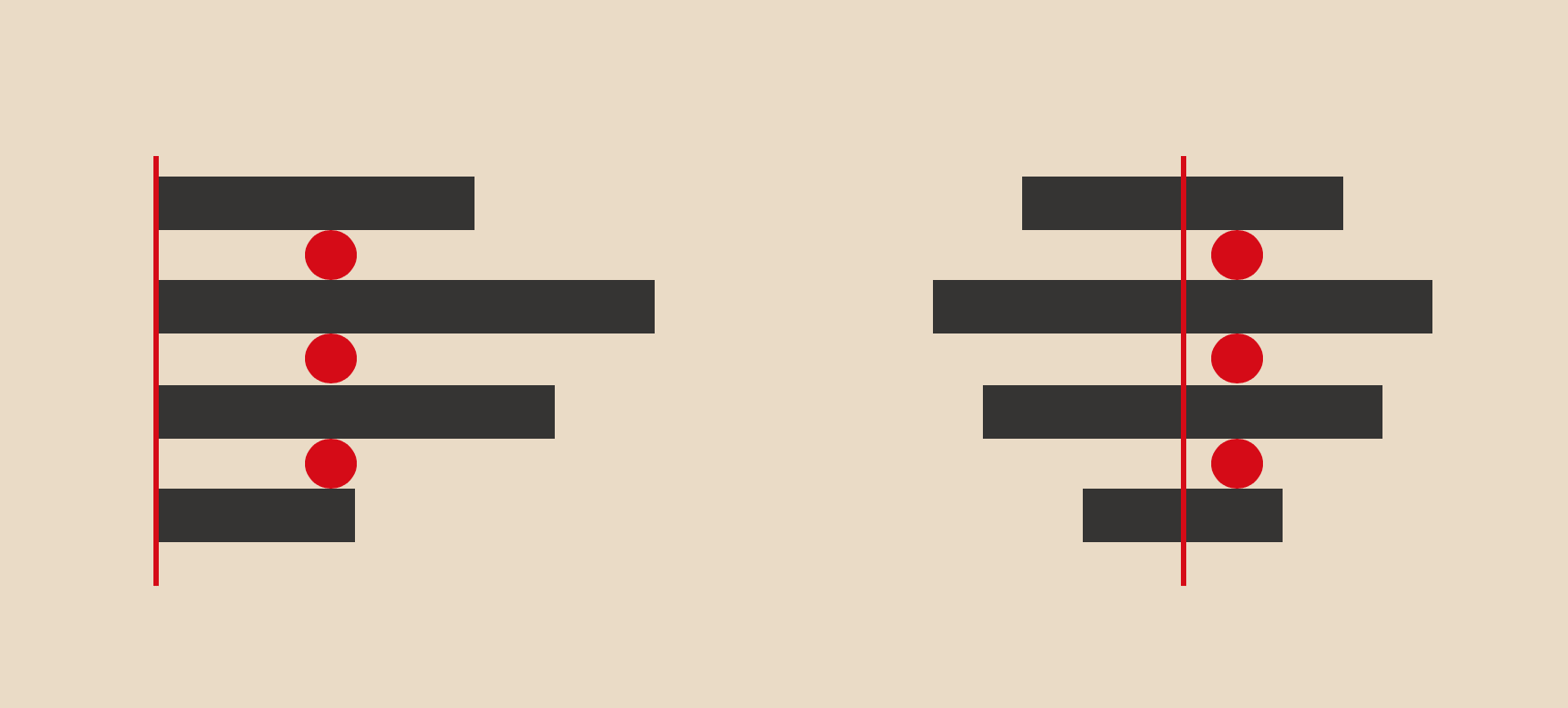
上に図を2つ載せました。多くを説明する必要はないと思います。
最初に縦と横に基準を決めて、ただただ揃えるだけです。ポイントは決めたルールを必ず守ることです。例外は許されません。基準を満たすためなら「空白」も恐れない。それが大事です。そして、必ず抑えなければならないこともあります。それは揃える要素(何を揃えるのか)です。下に列挙します。必ず覚えましょう。
- 大きさ
- フォント
- 位置
- 間隔
- 色
- 文字やオブジェクトの量
- 行頭記号の種類、使う順番
<おまけ>

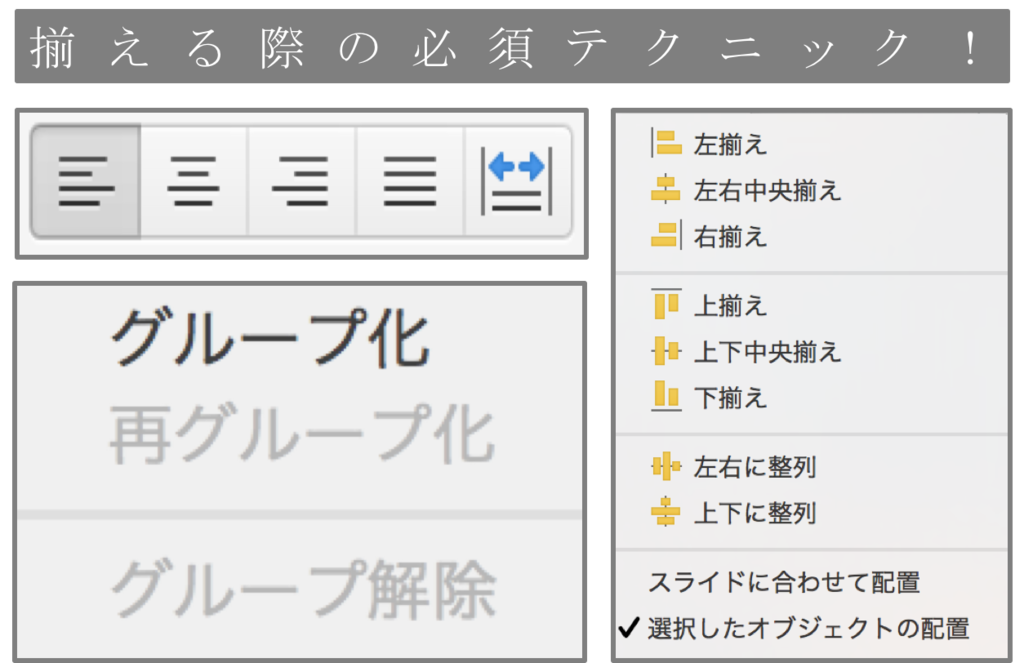
上の図の「揃える際の必須テクニック」は要チェックです。
まず左上図ですが「枠内の文字ポジション調整」です。最左が一番使われますが、最右もなかなか便利です。文字が枠内に均等に配置されます。
次に左下図で「グループ化」です。オブジェクトが多い場合には必須テクニックです。全てが一緒に動くので、手間が省けます。グループ解除も簡単です。
最後に右図は「配置設定」で、超必須テクニックです。配置設定はこれさえあれば、ほぼ事足ります。初めて知った方は必ず覚えてください。これだけ覚えて帰って頂くくらいでも充分なほど重要です。
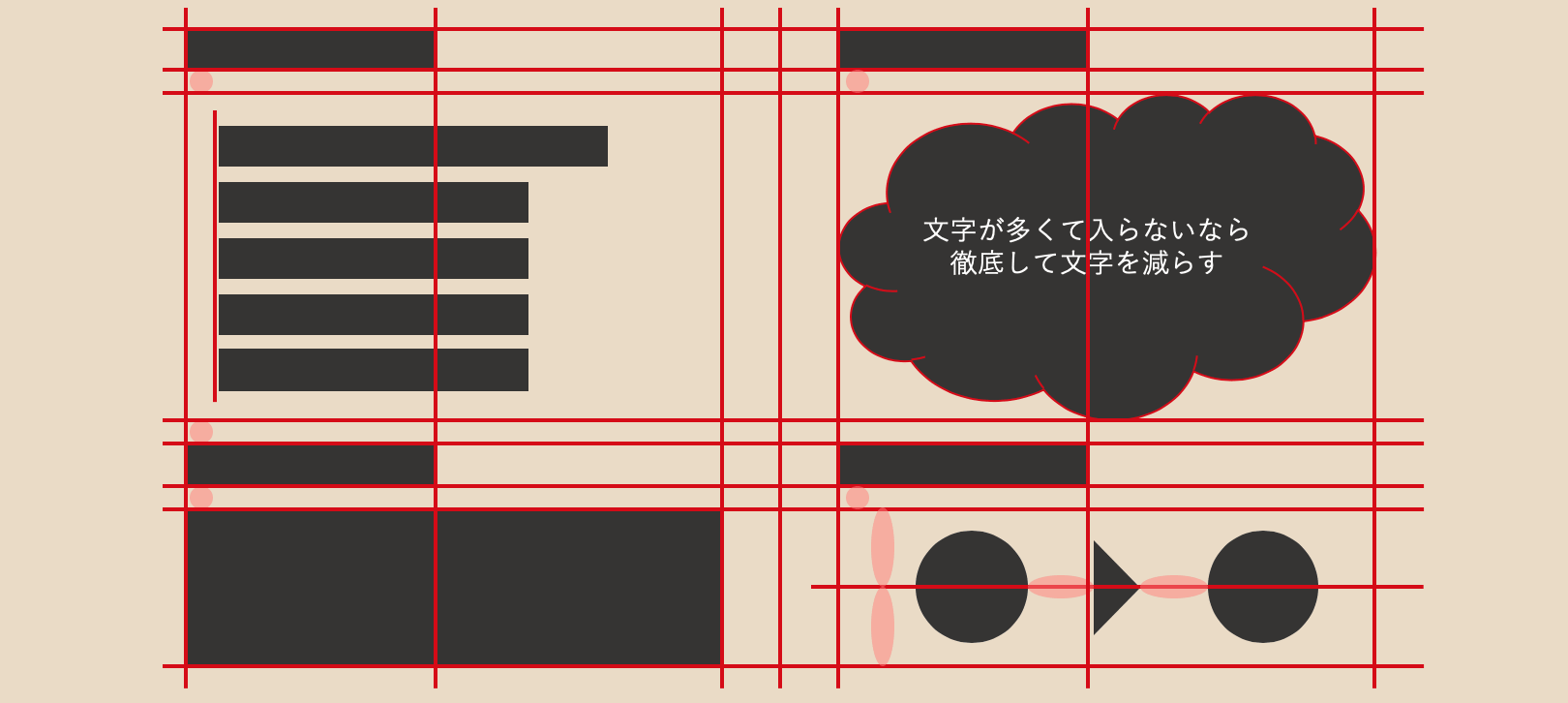
2.空白を怖がらない
これも代表的なテクニックです。文字通り、空白はあっても全く問題ありません。むしろ、空白が伝えたい事を引き立たせるのです。空白の虚無感を感じ、必要のない文や図形で埋めてしまっているスライドがよく見受けられます。また、空白を埋める事に追われ、「1.とにかく揃える」で説明した揃える事が難しい状況になっているスライドも多く見受けられます。「揃える」ためにも空白を活用しましょう。
3.使う色は3色まで
これは絶対に守って下さい
実は、素人とプロで1番差がでるポイントです。守らなかった場合、一気に素人感がでます。そして、極力少ない色でまとめて下さい。3色と書きましたが、正確には系統の違う色は3色、同じ系統の色は4色までが理想です。
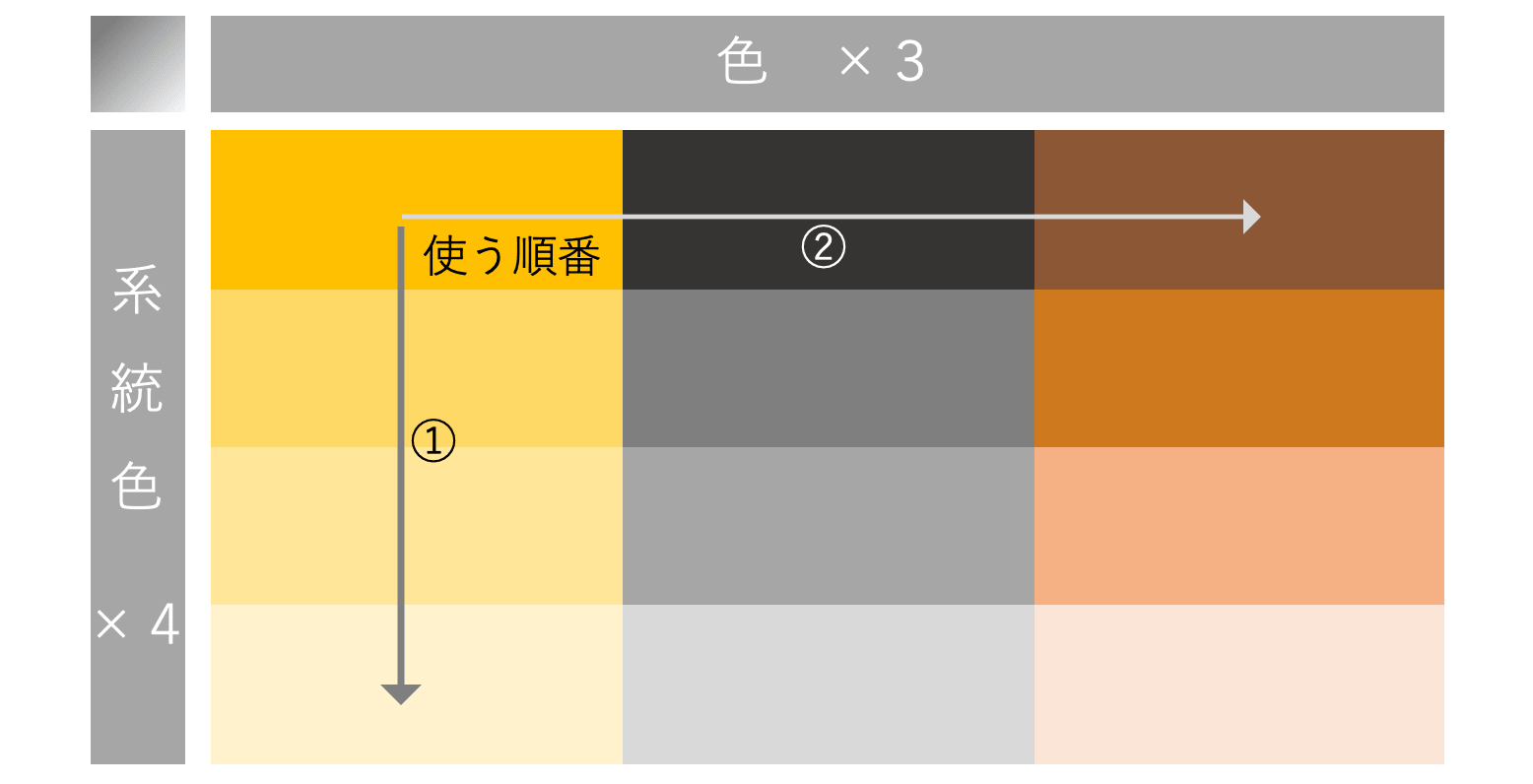
3色までと言いましたが、結局のところ、3×4=12という事で、これなら実現可能ではないのでしょうか。また、使用する際は同じ系統の色から使う事をオススメします(薄い色にしていく)。「系統色」と言う言葉がわかりづらいと思うので下に図を示しました。

ところで、なぜ人は色を使い分けるのでしょうか。答えは大きく2つ。
目立たせたいもしくは、区別させたいからです。この2つ以外の理由で違う色を使いたいのであれば、意味はないのですぐにやめましょう。初めの「目立たせたい」件ですが、目立たせる手段は、色を変える事以外にも多くあります。全体感に合わせて手段を選択する事をオススメします。また、「区別させたい」件ですがこれも実は同じことが言えます。
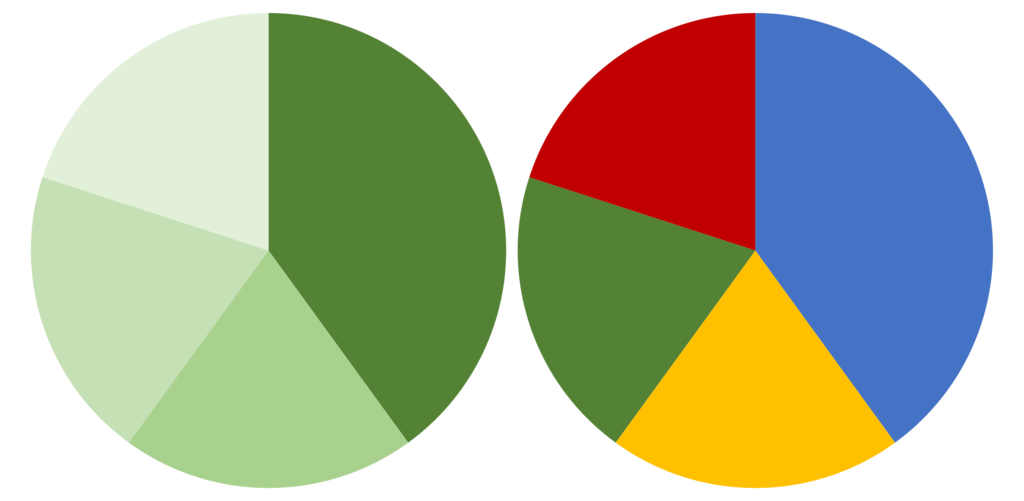
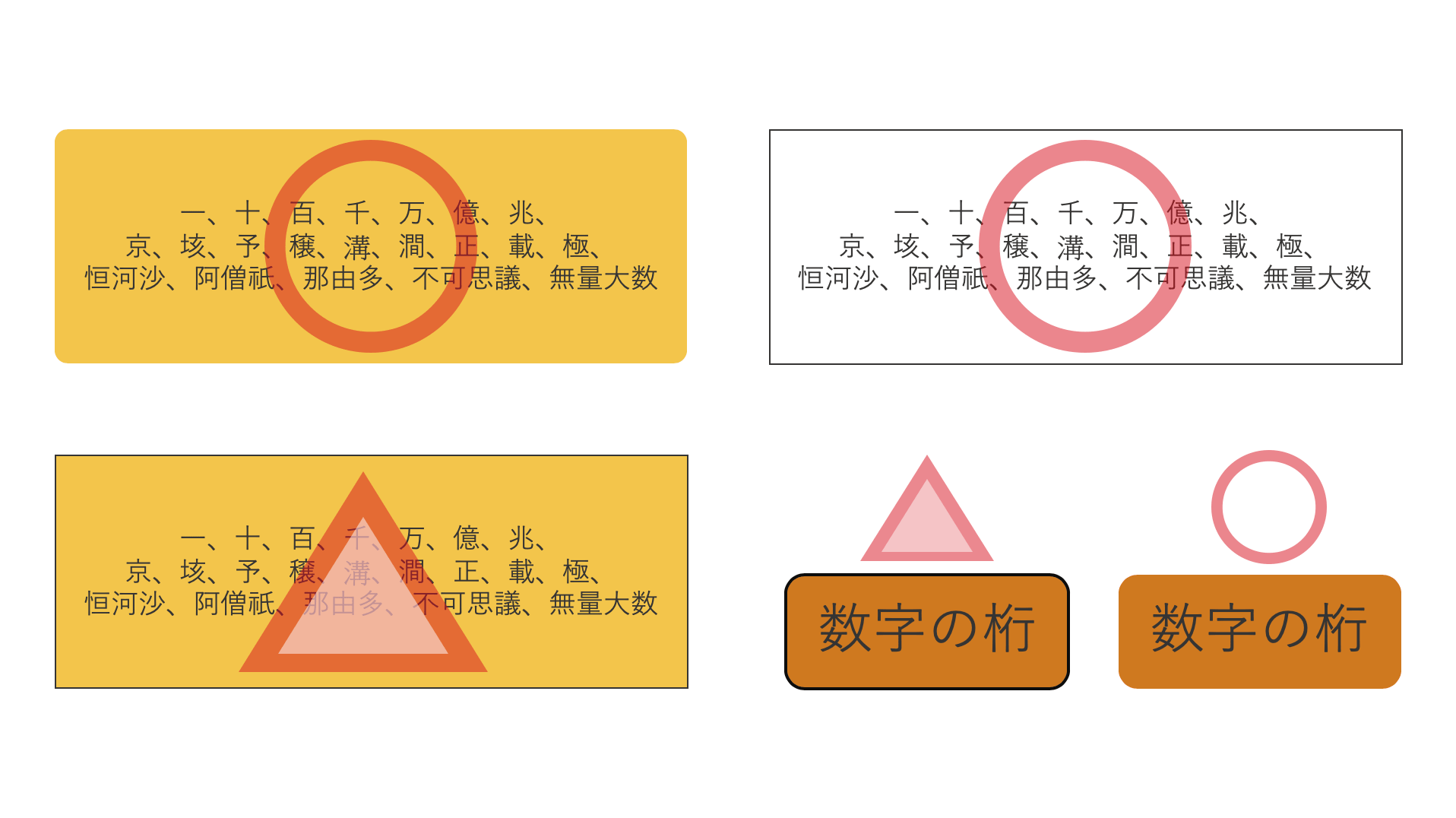
つまるところ、使う色の種類は少なくても充分ということです。極力、色の種類は少なくしましょう。実際に比較した方がわかりやすいので図を用意しました。

上の2つの図ですが、左と右はどちらが見やすい、かつ、意味がありそうでしょうか?即答で左ですよね。
まず左ですが、4つに分類されていて、色の濃いところを強調していることがわかります。(面積が最も大きく、最も濃い)
反対に右は4つに分類されているのはわかりますが、色による違いがわかりません。
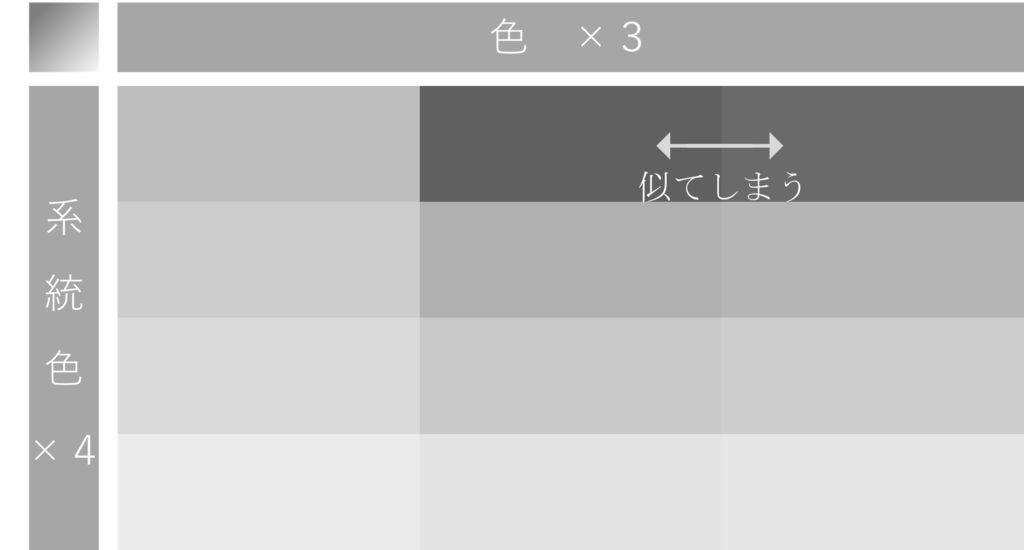
モノクロ印刷した時も意味を失わないからです。経験ある方も多いと思いますが、違う系統の色同士はコントラストが似るとモノクロ印刷した時、ほぼ同じ色に見えてしまいます。それがわかるのが下図です。

上の図は先ほど使用した図のモノクロ版です。ご覧の通り、中央と右の色が似た色になってしまうのです。これでは、カラーでは色の違いによる意味がわかっていたものが、モノクロでは意味をなさなくなってしまうのです。
さらにもう1つ理由があります。プレゼン資料全体を見た時、コンセプトカラーなどを統一させた方が、明らかに見栄えがよくなります。以上2つの理由でした。

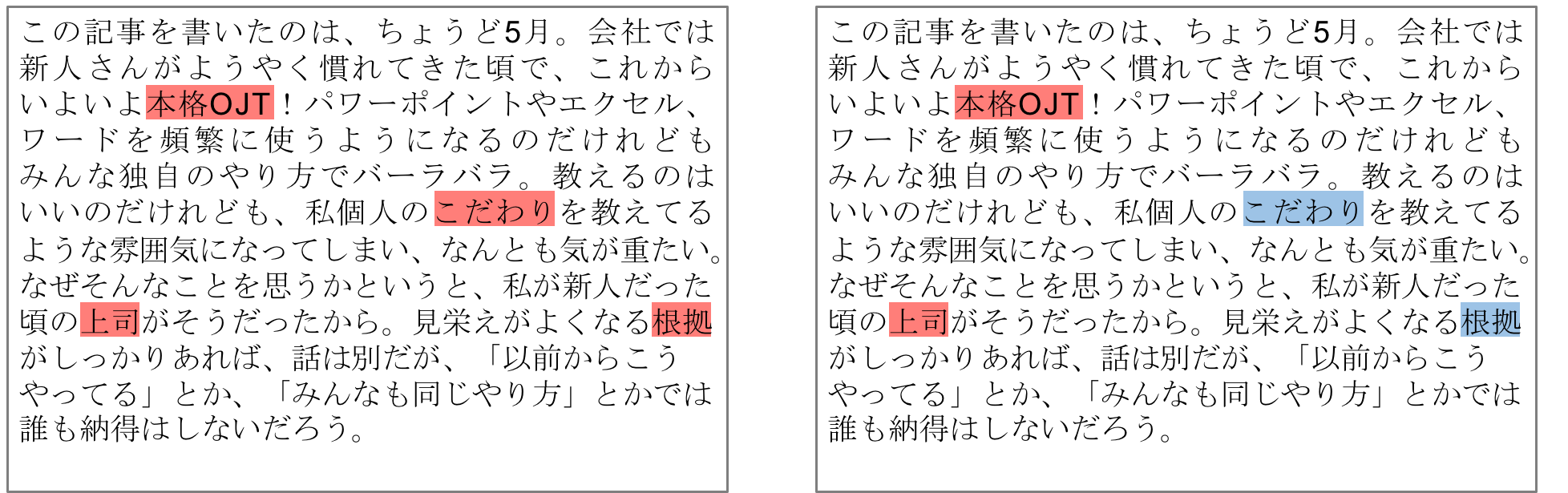
左の図では赤い文字を強調したい事が明確です。右の図では、赤い文字と青い文字が強調されているのはわかるのですが、異なる色を使っている理由がわかりません。一見、意味ある違いなのかもしれませんが、読み手からすると「どういう意味があるんだろう?」と混乱させてしまうことが多いです。
この場合、2色使う必要がないのです。もし、違いを出したいのなら明白な説明が必要です。文字や図が多くなるほど、このルールを見落としがちになるので最後まで意識してみましょう。
ちなみに上のケースでは文字の背景を色付けしていますが、文字自体の色を変えるケースでも全く同じ事が言えます。
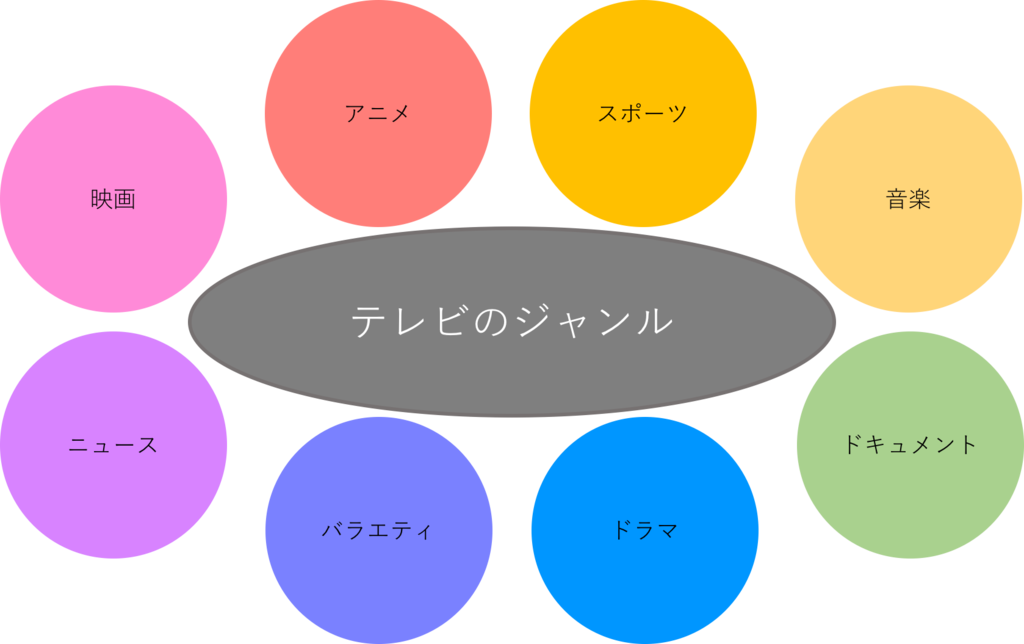
色のルールには 例外もあります。
それは、分類(ジャンル)が4つ以上あるときです。この時ばかりは分類の数だけ色を使いましょう。ただし、近い色は使わず、なるべく反対色と言われる色を選びましょう。下の図がいい例ですね。

※ちなみに「プロ」って表現してますけど、実際にプロなんて、そうそういません。いるとしたら、デザイナーさんとかになりますが、パワポ作りを主にしている人なんてそれこそ、いないのです。才能が勿体無さすぎます。
我々が目にする綺麗な資料は「業者」が作っているものがほとんどで、作り方全てにルールがあり、そのルールを守って作ると綺麗に仕上がるってわけなんです。ですから、そのルールを知り、しっかり守れば我々もプロ(業者)が作ったかのような綺麗な資料が作れるのです。
でもでも、たまに、たくさんの色を使っても綺麗に見える資料を作っちゃう人っていますよね。あれを目指すのは諦めましょう。すごい芸術的センスがあるのだと思います。あれを作りたかったらデザイナーに頼む事をオススメします。
4.枠線は原則使わない
図形を作る時って、初期設定で必ず枠線ってありますよね?実はあれ、図形は枠線もカスタマイズできるんですよー!っていうアピールでソフト側の事情なんです。たまたま初期設定で枠線があるので、色をなんとなく変えてみたりしちゃうので素人感が出てしまうのです。
個人的な意見も含んでしまいますが、枠線がない方がシンプルで見栄えがいいです。この「枠線」も俗にいう装飾品の1つで、無駄と捉えてもいいものだと思います。ただし、図形の背景色がスライド全体の背景食と同じ場合は必要なものとなります。
下に参考図を載せました。バツ印までとはなりませんが、三角印は、普通の人が普通に作った場合によくありがちな図形です。

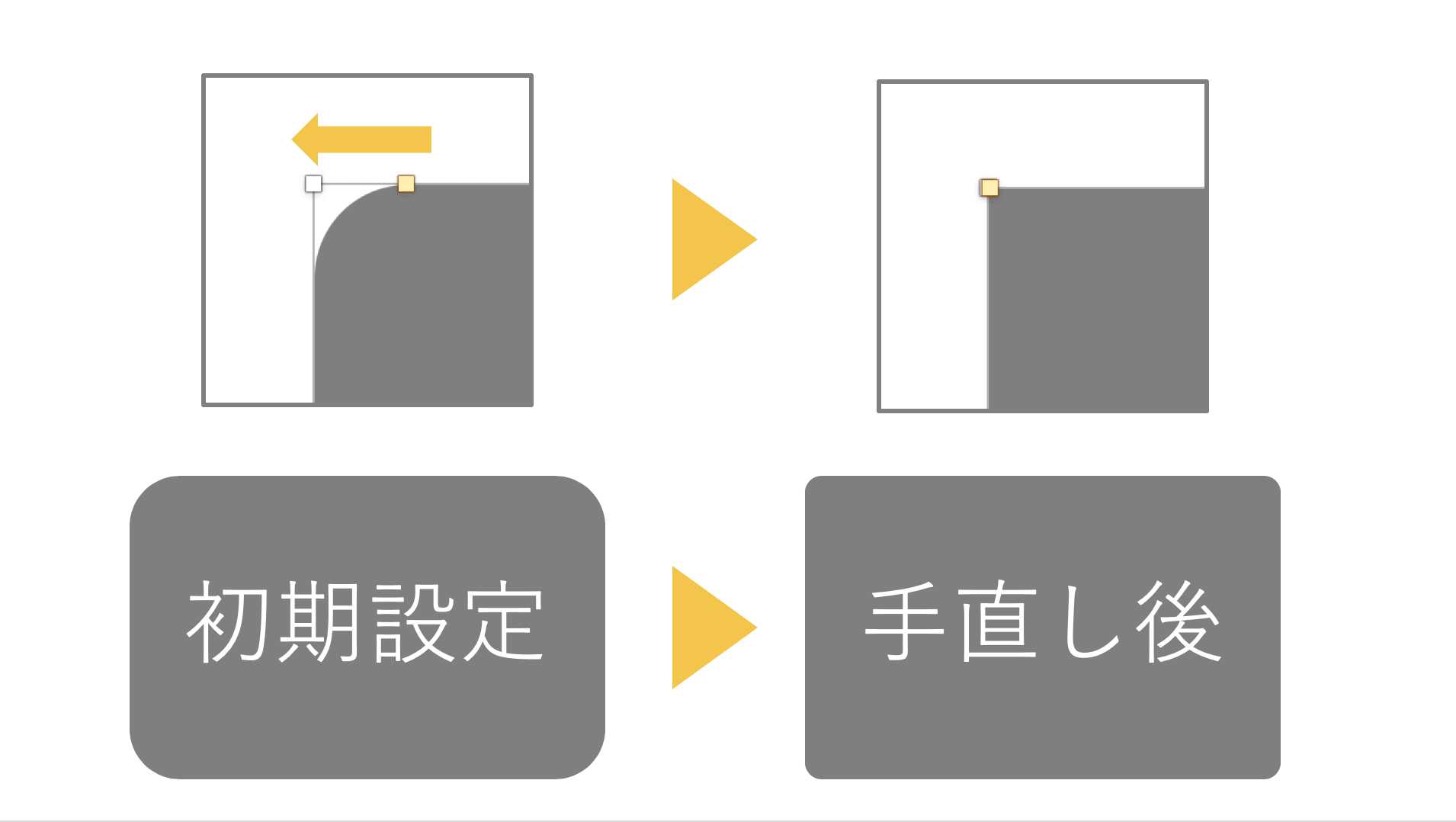
角の丸み度合いを変える
黄色ポチを触るだけで丸み度合いを変えられます。少し変えるだけでも雰囲気が変わります。下図にプロ感を感じるようでしたら使ってみて下さい。同じような図形が全部同じ角度になっていると(統一性)よりプロっぽくみえますよ。

同じような図形が全部同じ角度になっていると(統一性)よりプロっぽくみえますよ。
5.強調は揃えがあってのもの
原点に帰ります。
目立つところはどんなところでしょうか。他の様子と違う箇所です。これ以外に答えはありません。他と違っていれば目立つのです。
つまり「他」と表現される部分は統一性がないといけません。本記事の「1.とにかく揃える」ができて初めて強調が成り立つことをご理解頂きたいです。そういう意味でも「1.とにかく揃える」事は大事なのです。
揃えができていれば、目立たせる事は簡単です。目立たせる方法を紹介します。
・色を変える
・太文字にする
・文字を大きくする
・マーカーをつける
全て特徴があり、相応しい使い方があると考えていますので図を見ながら説明します。
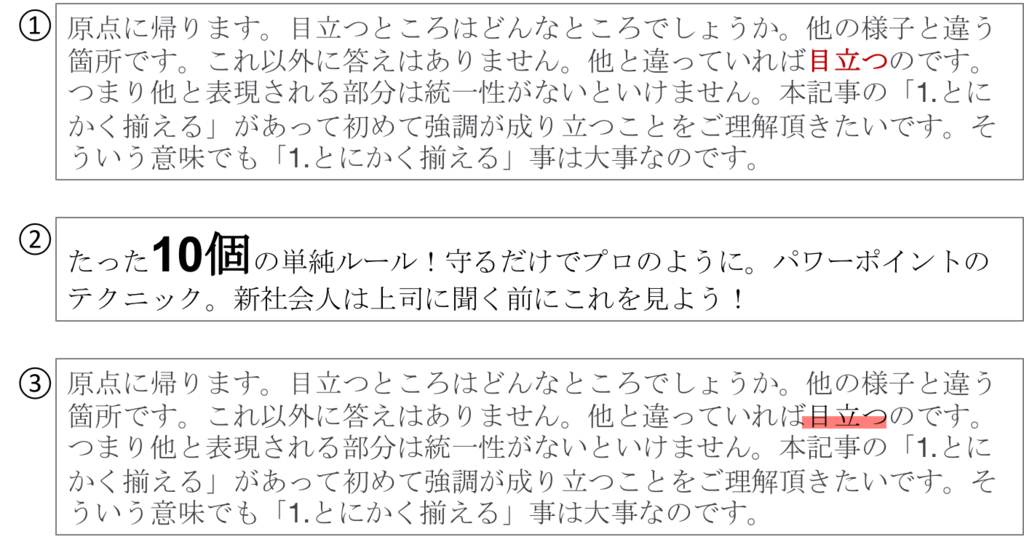
下図をご覧ください。

①は文字色を変え、太字にしました。この方法は汎用性が高い方法で、特に長い文に効果的です。綺麗な構成のまま強調もできるので、見栄えも良いのです。
②は、文字の大きさを変え、太文字に変えました。この方法は短い文に特に有効で、タイトルや表の中の一部、結果を表現する時に非常に有効です。話はそれますが、「文字の大きさを変えると統一性が崩れるのでどうかと思う」等の意見もしばし聞くことがあります。しかし、強調させるために使うのであれば最大の効果がありますので、そのような意見を鵜呑みにしてしまう必要はないでしょう。ただし、①のような長文の時に使う場合、行間の統一性が著しくおち、見栄えが悪くなるので、長文の時は使用を控えましょう。
③は、最近流行りの強調方法です。若干ポップな印象になってしまう傾向がありますので、使用環境によって使い分けを考えましょう。
6.無駄をなくす
具体的に何をするかというと、全てに意味を持たせて、似た意味のものは省くのです。わかりやすいかなと思って書いたことって、実はなくてもほとんど伝わるのです。怪しいと思ったら、思い切って消してみて、確認してみましょう。
実は人って、一度書いてしまうとマス目が埋まった達成感から、後に戻ることを嫌がる傾向があるらしいのです。無駄となる対象をあげておきます。
- 文字、単語
- 文そのもの
- 色
- 強調
- 図形
- 枠
- スライドそのもの
そして、特に図形に関してですが、完成させた時、達成感が得られますので必要性を再確認する事を怠りがちになるのです。つまり、読み手のための資料ではなく、自己満足を得るための資料になってしまうのです。自分が満足していない資料を人に見せるのは良くありませんので、ある程度の満足感は必要ですが、読み手の事を考える事は決して忘れてはいけないと考えます。
一通りの説明が出来たところで、再度この項目「全てに意味を持たせて、似た意味のものは省く」の意味合いを振り返ると理解しやすいのではないでしょうか。
この項目は自分との戦いであると私は思います。消えてしまう恐怖に打ち勝ち、シンプルな資料を作り上げましょう。
7.対照的に配置する
これも非常に大事です。

なぜかと言うと、インパクトが大きい話なので、崩れてると一気に素人感がでます。この記事で取り上げてきた図はほぼ対照的な配置になっていますので振り返ってみてください(簡単すぎる図で申し訳ないですのですが。。)。 文章の多いスライドなどでは全てを対照的にすることはなかなか難しいかと思います。そう言う時は、真ん中に仕切り線を入れる等、どこかしらに対照を散りばめてください。身についてくると自然とスライドが綺麗になると思います。また極力対照的に配置することによって、型崩しをした時の強調度合いが変わってきますので、そういった面でも対照を意識しましょう。
8.黒は使わない

これぞ、もっとも単純なテクニックかと私は思っています。「4.枠線は使わない 」の中でも取り上げましたが、初期設定はあまり使わない方がプロっぽく見えます。黒じゃなかったら、何色使うの?ってなりますが、灰色です。標準の黒でなければいいので、濃い灰色がベストかと思います。
ちなみに黒を一切使わないのがポイントです。これも「揃える」の一環です。灰色をベースで使った場合、一部に黒があるだけで黒い部分が目立ってしまいます。文字も図形(枠線)も変えてみてください。これはお試しの価値ありです。超簡単にできますので一度試して見てください。このテクニックも一番最後にやればいいと思います。
9.言葉は簡潔に

基本中の基本のポイントがあるので列挙します。
- 短くまとめる
- 体言止めを使う
10.とにかく真似る

最後は視点を変えます。今まで9個のポイントを挙げてきましたが、実は素晴らしい資料をとことん真似て自らの力にすることが素晴らしい資料を作るための一番の近道です。自分で基礎を学ぶことはもちろん重要ですが、見せ方を自ら考えて模索して行くのには限界があります。真似る手段が正しいことであるという証明があります。それは、素晴らしい資料はどれも大枠の形は似ていると言うことです。突き詰めれば突き詰めるほど似てくるのです。
ところで、素晴らしい資料ってどこにあるの?って思う方も多いかと思います。そこで、私なりに思う素晴らしい資料が掲載されているサイトをご紹介します。よかったら、ご覧ください。

本当に参考になるサイトです。サイト自体の構成も参考になりますし、15分見てただけで自分も上手になったと錯覚してしまうくらい参考になります。
ただし、おそらくデザイナーが作成していることから、素人では到底扱えないテクニックも多いです。チェックするポイントとしては、この記事で説明した10個のルールが「どのように守られているのか。」を見て頂いて、自分が作業する時に生かして頂ければなと思います。
最後に
「素晴らしい資料」ってなに?
- 伝えたいことがすぐに理解できる
- 直感で綺麗だと思える
- 伝えたい内容だけに集中できる
そして、その決め手は資料ごとのバランス感です。つまり直感です。ただし、良い直感を与えるためには、まず基本を守っているという条件が必要です。この記事ではその基本となるであろう項目を挙げさせて頂きました。
この10個のルールを守り、他の資料を真似し、相手の直感を意識することで、いい資料が作れるのではないのでしょうか。
以上、「【完全図解】10個のルールを守るだけ?「伝わるプレゼン資料」の作り方:パワーポイントのテクニックの基本」でした!



